|
自己架站的好處是彈性,自己想要什麼就裝什麼,在加上Wordpress豐富的套件,
不用侷限在免費單位給的功能.
缺點也是原於此,當有衝突與問題時,就得自己找方法解決,
像是這陣子我把臉書加回來,要轉貼上我部落格的文章時快取圖樣就只有空白一片,
頗傷腦筋.
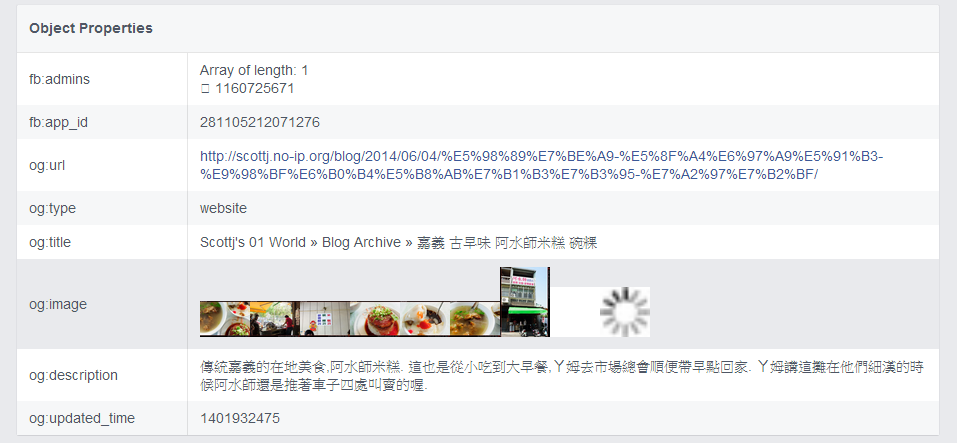
查這個問題的第一步先看看facebook的debug工具能抓出什麼訊息
傳送門: https://developers.facebook.com/tools/debug/
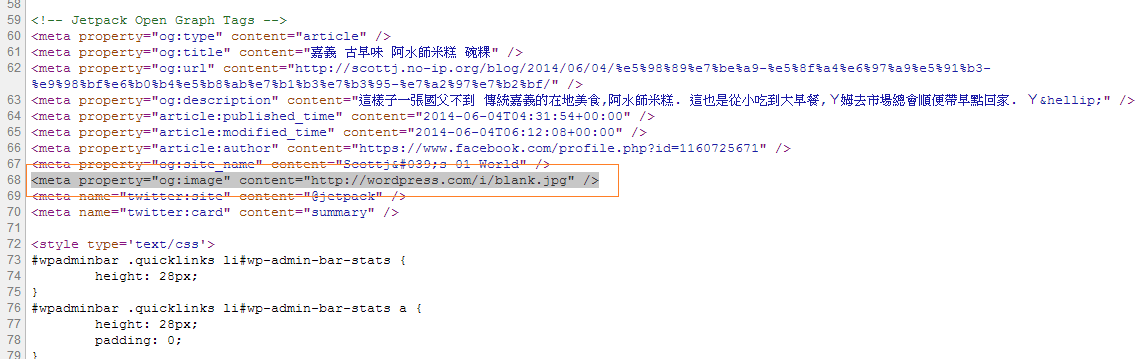
果然在property tag 裡面的og:image指向一張空白圖片 http://wordpress.com/i/blank.jpg
OG是什麼,原來是Open Graph的縮寫,是FB提出的一個快取縮圖API 詳細資料
這時候就要看看是誰貼的這個OG:image. 查看自己網頁的原始碼
原來是Jetpack貼的,一般來說這應該是可以正常運作才是,
但由於我的Wordpress上用NextCellent Gallery 來管理我的照片,
看起來是Jetpack並不認得NG的語法讀不出圖來只好貼預設空白那張.
找到問題後接下來就是怎麼修正它,把這功能補起來是較正規的作法,
但要付出的心力恐怕短時間沒辦法解決,另外就是把Jetpack的
OpenGraphFunc給disable這個看起來就簡單多了.
這是我的佈景主題底下的functions.php ,加入第三行:
<?php add_filter( 'jetpack_enable_opengraph', '__return_false', 99 );// register functions add_action('admin_menu', array('pageOptions', 'add')); /** page options */ class pageOptions { ... |
再跑FB debuger試試~ 解決,收工!
同樣的動作再G+上幾乎都能自己抓取縮圖,還能挑選要放的圖張.
只能說對於部落客來說Google+社群導向還是比較親合的.
Facebook Comments